问题不大,记录下来方便下次查询 。但是查文件查到头皮发麻
原视频组件查看方式只有一张默认的视频封面图,视频标题不明确的话无法知道是哪个视频,如图

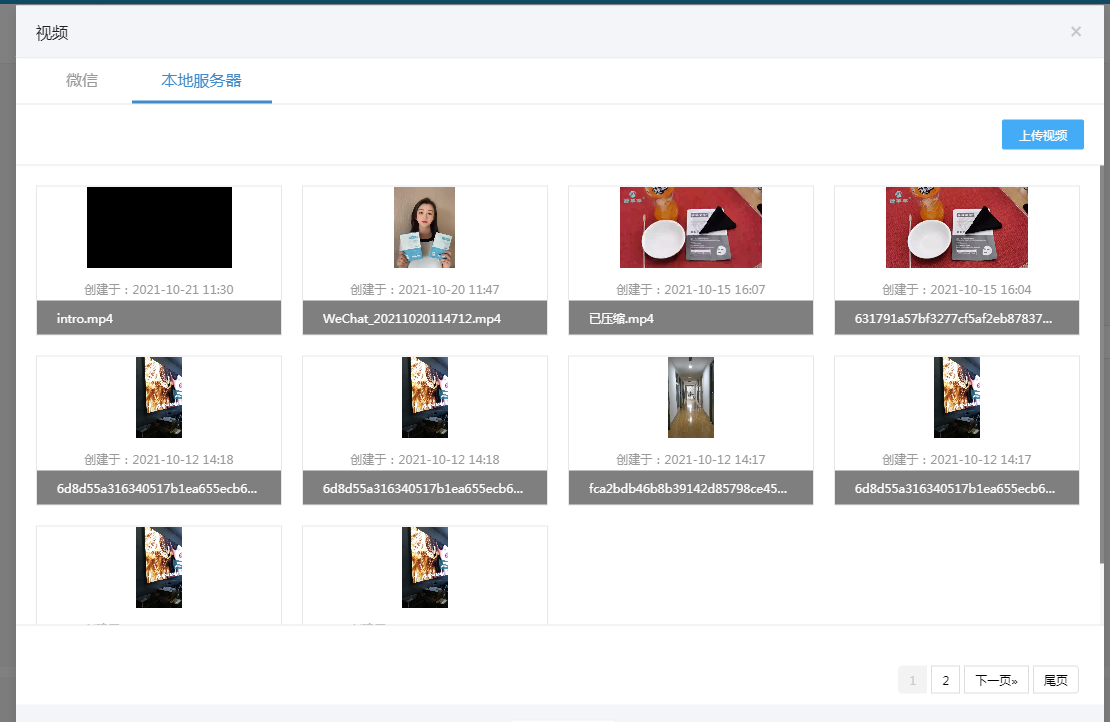
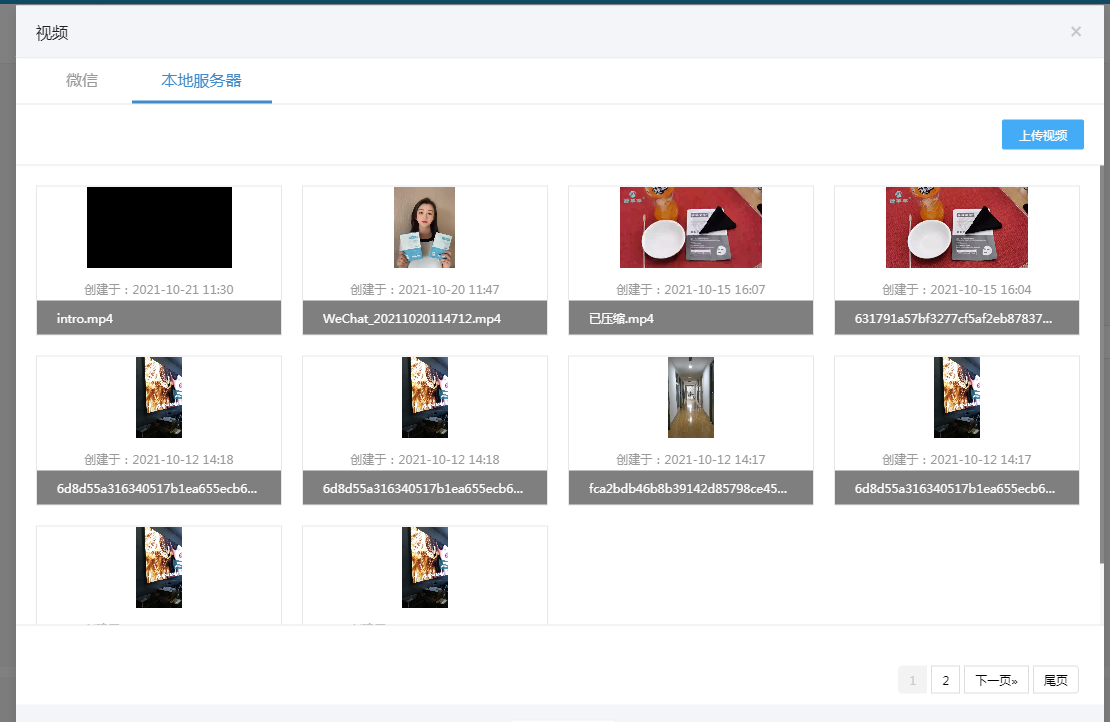
修改完成后效果

修改过程
这个视频组件模态窗是直接加在JS文件里面的
具体文件路径为 /web/resource/js/app/common.min.js
将此文件格式化文件后搜索关键字 /web/resource/images/icon-video.png
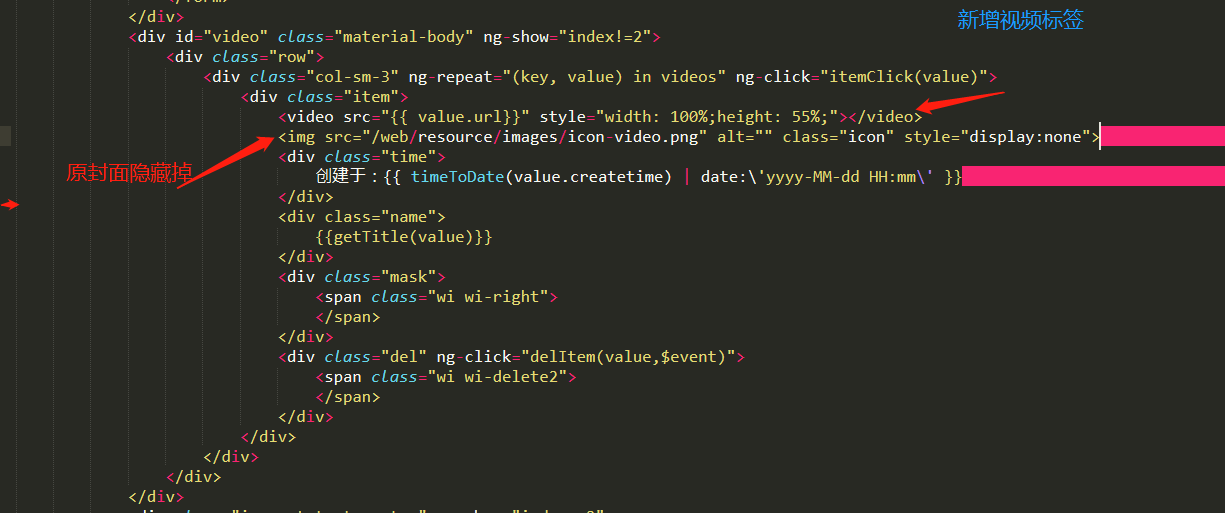
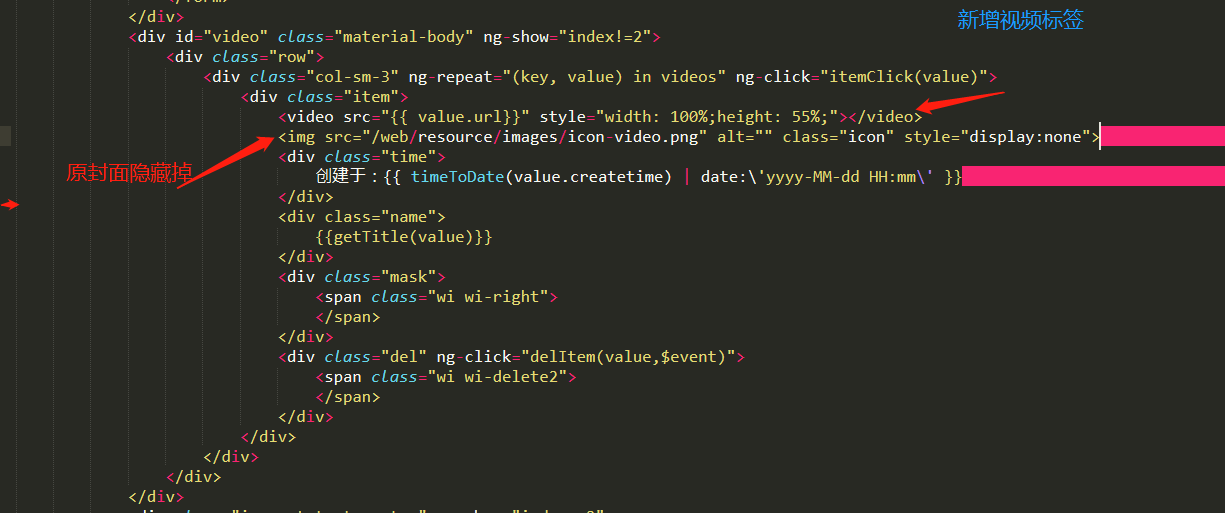
将原封面代码隐藏,添加视频video标签即可,修改完成后如图

问题不大,记录下来方便下次查询 。但是查文件查到头皮发麻
原视频组件查看方式只有一张默认的视频封面图,视频标题不明确的话无法知道是哪个视频,如图

修改完成后效果

修改过程
这个视频组件模态窗是直接加在JS文件里面的
具体文件路径为 /web/resource/js/app/common.min.js
将此文件格式化文件后搜索关键字 /web/resource/images/icon-video.png
将原封面代码隐藏,添加视频video标签即可,修改完成后如图